Knock Knock
An app for interactive storytelling and for practicing creative writing with others

Stakeholder
RheinMain University of Applied Sciences
Time
10 weeks (2019)
Methods
Ideation
Concept development
Prototyping
Copywriting
Character design
Type
Individual work
Tools
Figma
Affinity Designer
Motivation and Challenge
Raymond Queneau’s work ‘Exercises in Style’ (1947) demonstrates the idea of telling the same story in 99 different ways. These exercises in creative writing have since inspired authors, designers, and even a computer scientist to adapt this concept for their own work with different media. With the dawn of the digital age, interactive storytelling has become a popular format, enhancing webpages, graphic novels, and video games. This project explores the design space between Queneau’s classic, interactivity, and creative writing.
Outcome
The deliverable is a digital app that, inspired by Queneau’s work, challenges users to discover and create the same story in 99 different styles. Users can either interact with eight original characters who will present their version of events or choose another available style to impress their fellow storytellers with their writing skills. The community will then vote for the best entries which will be added as characters to the main story until all 99 styles are completed and the conclusion to the story will be revealed.
Design Process
1_Research

Existing adaptations
As previously mentioned, the concept of Exercises in Style has been adapted in a variety of formats, including a comic book, performance, and a playful typographic application.
Interactive storytelling
Though storytelling has long been an important part of video games, there is an expanding area in which telling and shaping a story is the premise (e.g., Detroit: Become Human). Alongside the gaming industry, projects like Florence or Screendiver present examples of combining traditional comic formats with digital interactions.


Writing challenges
On the other side of following a story is creating one yourself. Projects like the NaNoWriMo or apps like the Writing Challenge show people’s passion for creative writing. Moreover, storywars is an example of the inspiration and motivation a community can provide.
2_Define

Framing the design space
Based on the three areas illustrated above, I located the design in the overlap between them. As such, it would have a USP while aligning with existing design examples and fields of interest.

Setting Criteria
As such, the design spaces provided me with a framework out of which I drew criteria to work with.
3_Ideation & Content Creation
Creating the setting and story
For providing space to fulfill the defined criteria, I created an original story to be told in different styles. The story and setting are less straightforward than the original, allowing for some mystery to be explored while limiting my workload to designing only one ‘stage’ for events to happen.


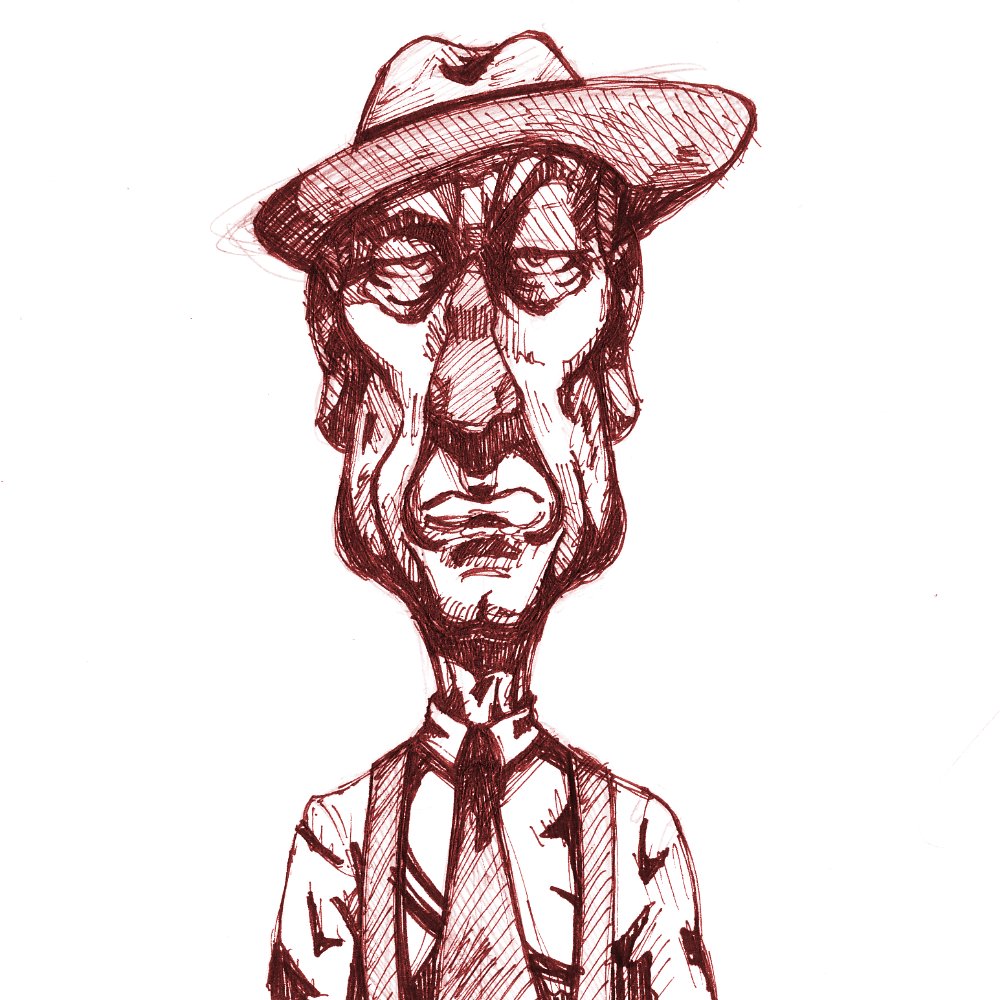
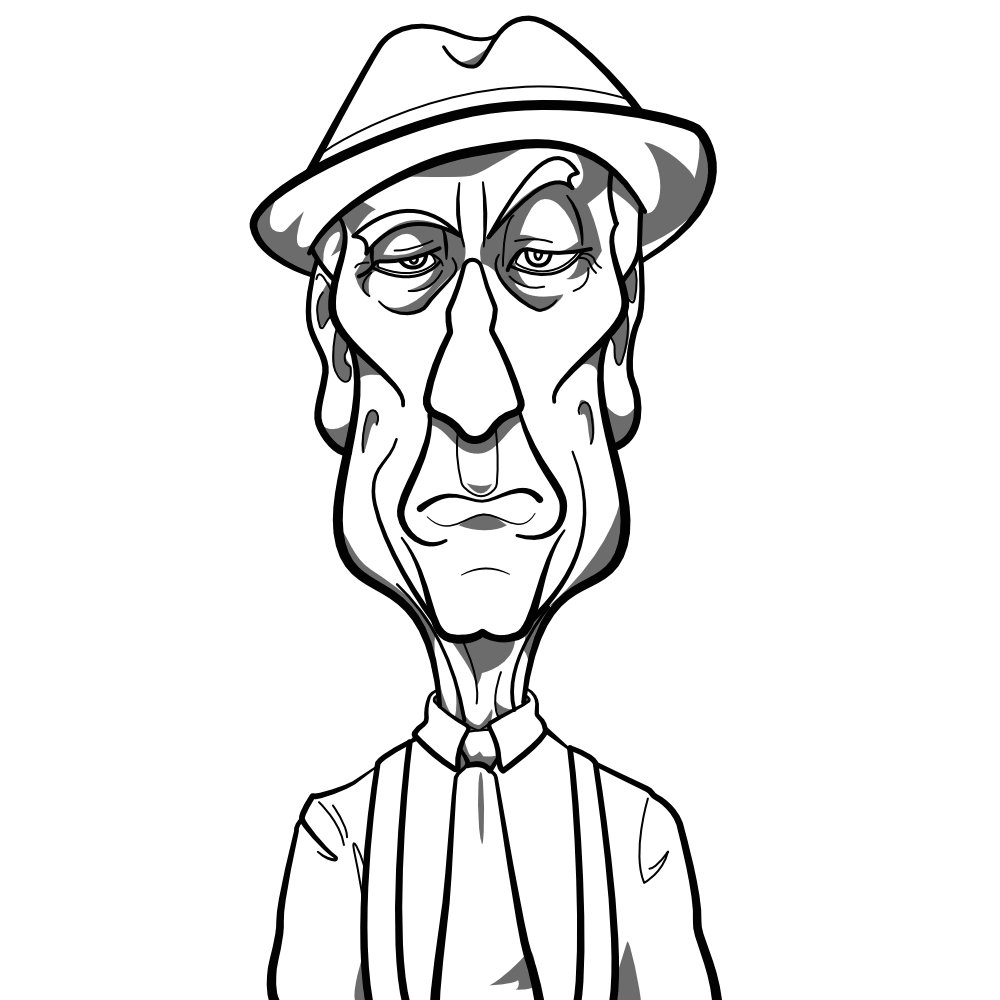
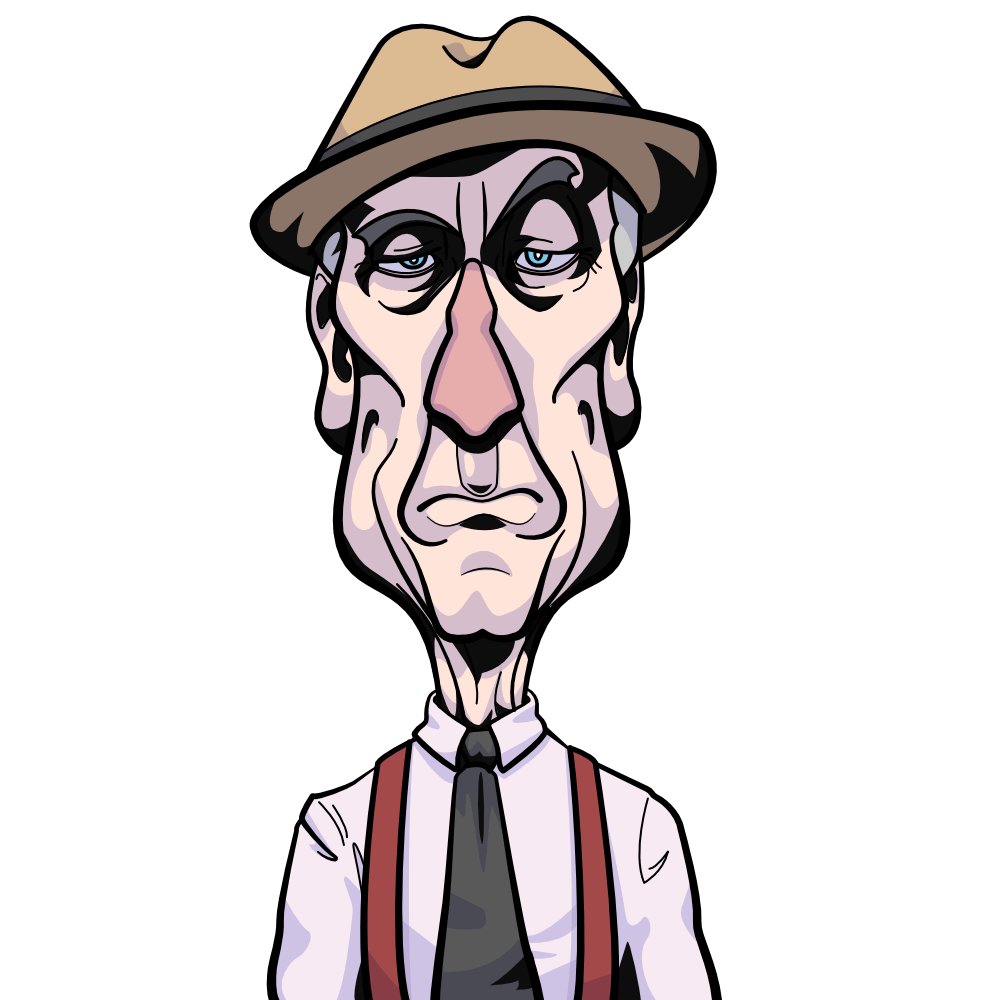
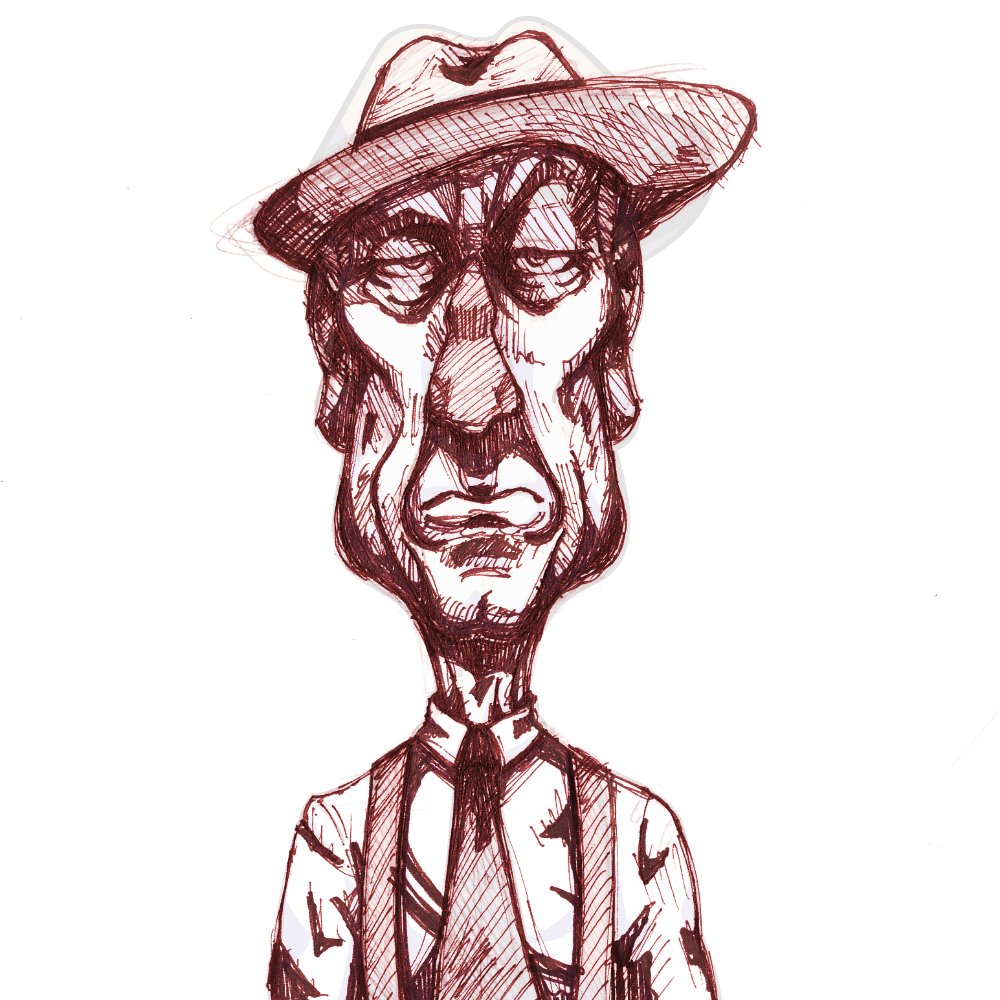
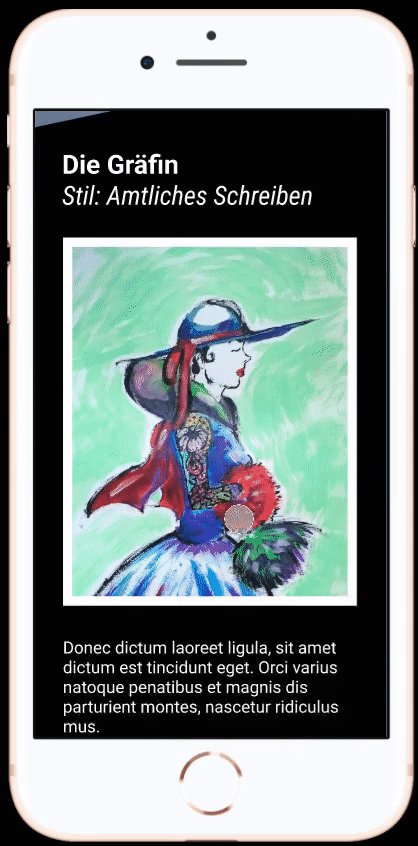
Creating the characters
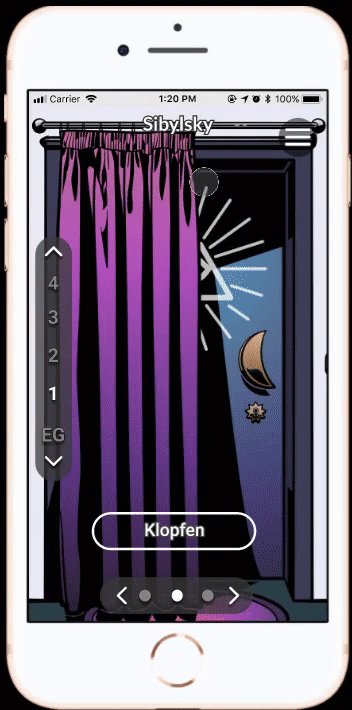
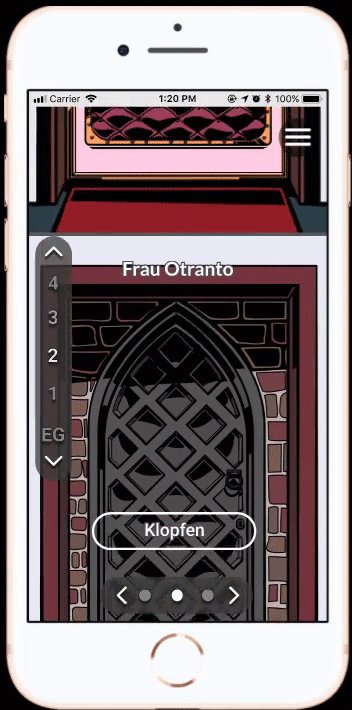
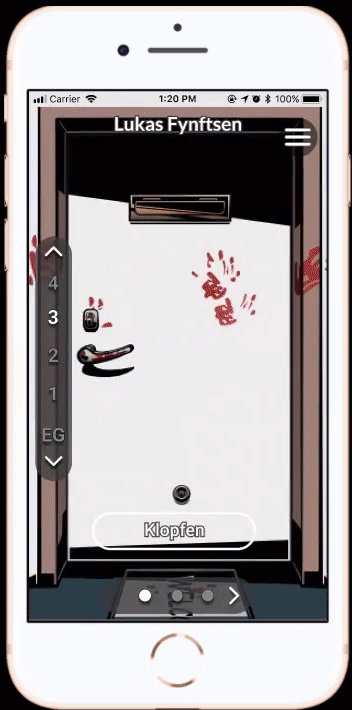
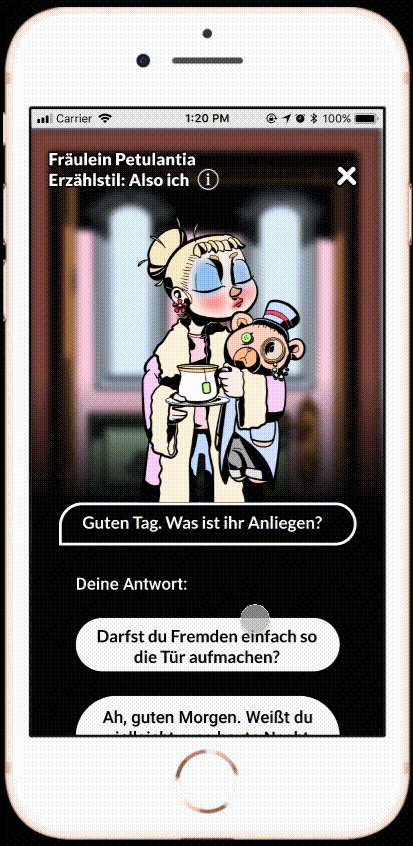
The characters act as representations of the different styles and are accompanied by individual background designs. For emphasizing the mystery of the storyline, the art style is a loose interpretation of the ‘dark age’ comic book style.

Sketching interaction mechanics & aesthetics
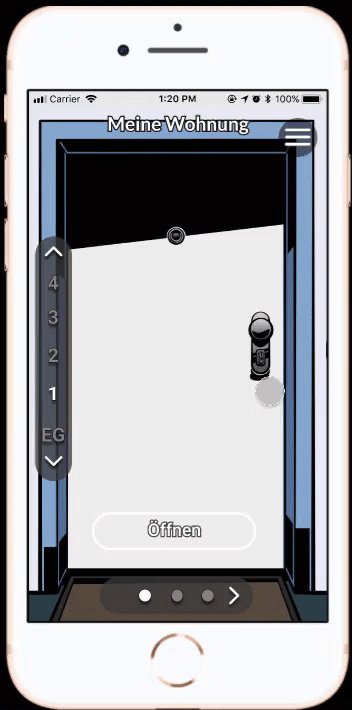
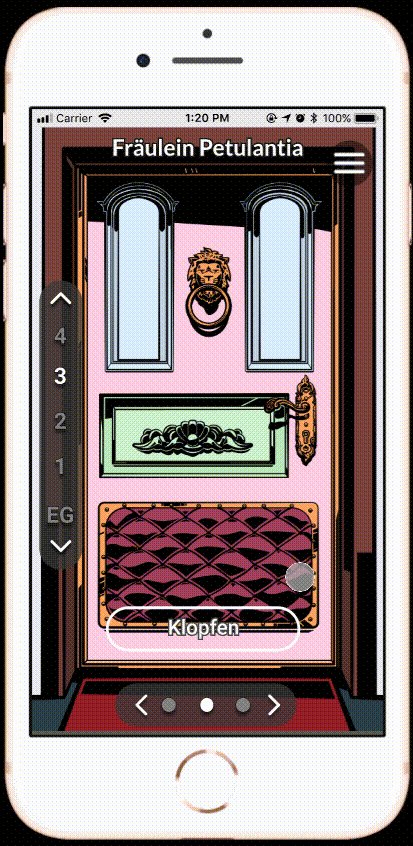
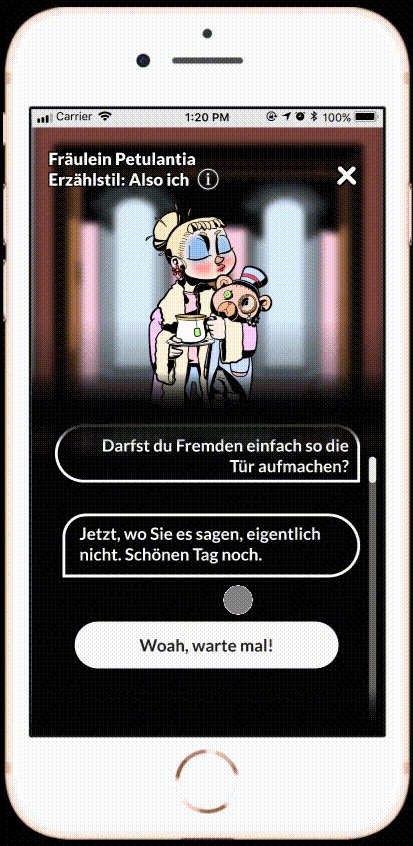
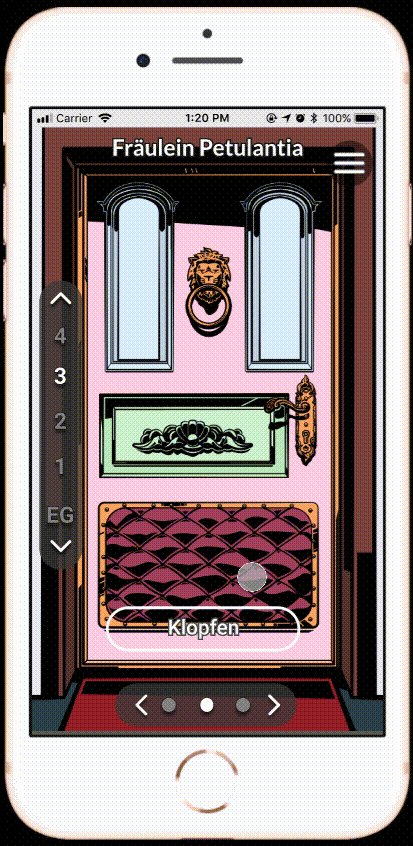
The story is set in an apartment building, focusing on the dialogue with its inhabitants. Thus, the interaction revolves around exploring the environment and text-based options. Originally, I was planning for point-and-click like mechanics. Though, due to the limited timeframe, I simplified the set of actions and movements.


4_Prototyping & Testing

Working in iterations
The simplified mechanics allowed me to work with Figma as prototyping tool. After creating a first prototype with all necessary interactions, I tested it with around two participants per iteration. From here, I started a cycle of working on and testing the prototype until its final version.
Final Design: Knock Knock

The Concept:
We got 99 stories and yours is one
As in Queneau's original work, KLOPF KLOPF aims to tell the same story in 99 different styles. To reach this goal, the user will discover eight original characters who will present their version of events – Each in their own style.
Then it’s the user's turn to choose another available style and to impress their fellow storytellers with their writing skills. The community will then vote for the best entries which will be added as characters to the main story until all 99 styles are completed and the conclusion to the story will be revealed.

Benefit:
The collective workout for creative muscles
KNOCK KNOCK is for writers and everyone with an interest in storytelling. Users can use the app for inspiration by interacting with the characters and discovering the story. Or, they can become active themselves and contribute their own story as part of a creative community. By offering exercises in style, KNOCK KNOCK is a workout in creative writing, engaging authors of all levels.


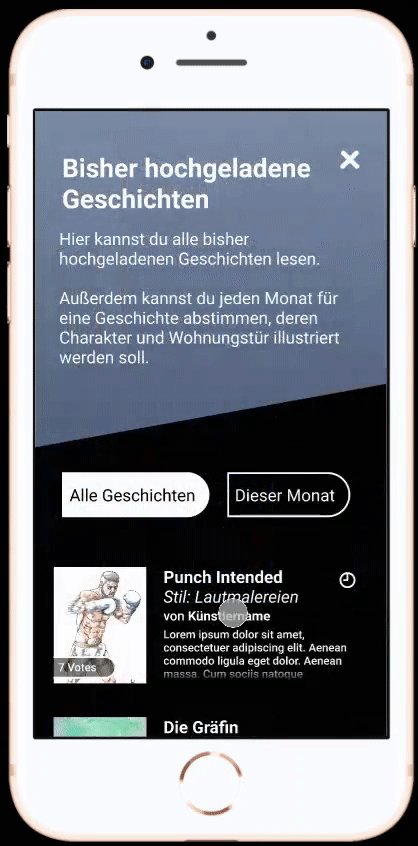
Discover the story
Roam around the house where the story is set and meet your neighbors, they are quite the characters.

Maybe they can tell you what happened last night - if you choose the right answers and can make sense of what they're saying.




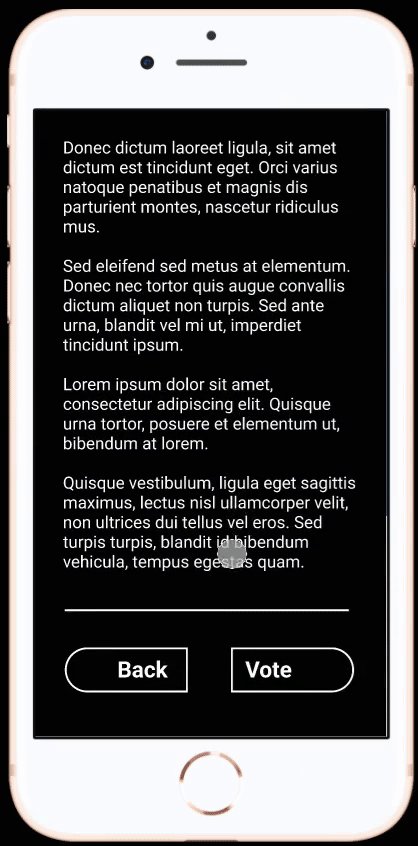
Get creative
Become part of the story by choosing from a list of writing styles and contribute a different version of the story. If the community likes your choice of words, your contributions will be added as another character to inspire others.


Future work
Next steps would contain creating a trial version to test the community interactions with a small group of participants. The project is still on a rather conceptual level, so probing the level of engagement and dynamics between users are essential for refining it.